Modern trendek a design mobil interfészek
Ihlet / / December 26, 2019
könnyű kialakítás

A lakás kialakítása könnyű volt a tendencia, hogy az esztétika. A tér körül egy tárgy nem használnak, vagy keretezi (használatával színátmenetek, árnyékok és a hasonlók). Ez lehetővé teszi, hogy hozzon létre egy egyszerű felület, amelynek középpontjában csak a fontos információkat. Nem viselő szemantikai terhelés tervezési elemek eltávolítása nyomait egyértelmű elutasítása az üres dekoráció.
Fény nem zavarja a túl sok figyelmet a szemet, és segít csendesen siklik át a képernyőn, és csak összpontosítani a tartalmat. Ez a megoldás lehetővé teszi, hogy könnyedén navigálhat a felület, ami fontos a felhasználó számára. Elegáns, modern esztétika nem csak kellemes a szemnek, hanem hagy egy jó benyomást.
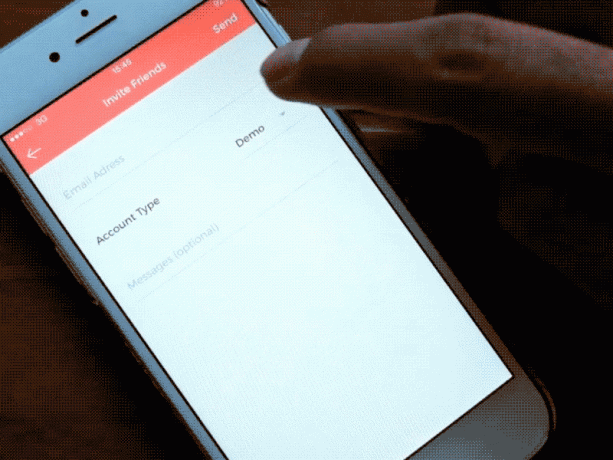
A betűtípust minden

A tervezők visszautasítani sokféle betűtípus a képernyőn, és figyelni a tipográfia. Ahelyett, hogy a több betűkép vagy betűtípusok egyszerűen változtatni a betűméretet. Ez lehetővé teszi, hogy külön az egyes darabokat a tartalom.
A legnagyobb egyszeri font egész alkalmazás működik nemcsak elismerést, hanem a kommunikációs különböző csatornák: alkalmazások, mobil és webes változatát a honlapon. Ez lehetővé teszi, hogy összegyűjti az összes elemet egyetlen integrált felületen. Ezen felül, a felhasználók kényelmesen görgetett szöveg könnyű megtalálni az információt.
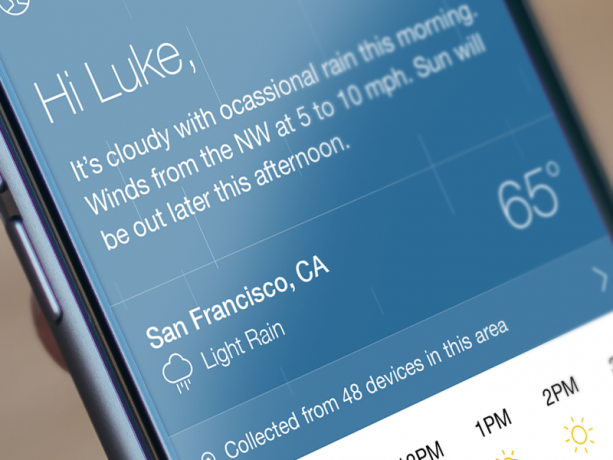
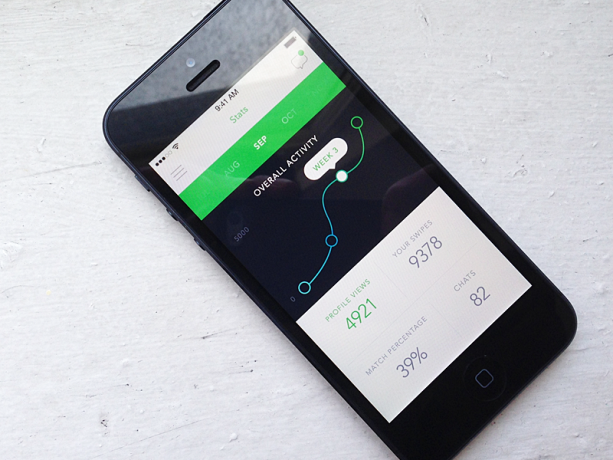
Modulok és blokkok - nem vonalak

vonal előtt és leválasztó azonosítására használt részt vagy kategóriát a képernyőn. Az eredmény egy kompakt, de a túlterhelt felületen. Elhagyom vonalak, a tervezők kezdtek csoport blokkok, elválasztva őket egymástól „levegő” - az üres terület. Ennek eredményeként, a megjelenése az alkalmazás válik tiszta, szabad.
A vágy, hogy megszabaduljon a hivatalos vonal és szeparátor tűnik követelményei miatt a modern megjelenését az alkalmazást, amelynek az első helyen - a funkcionalitás. Ezért, hogy használja a teret, amennyire csak lehetséges, a tervezők kezdte keresni kevésbé beavatkozó módszerek elszigetelten. Például ahelyett, hogy a húzott vonalak használt betűméretet vagy nagyított kép linkeket.
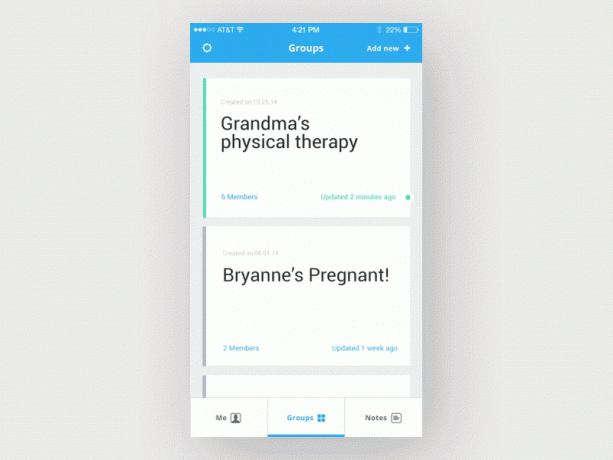
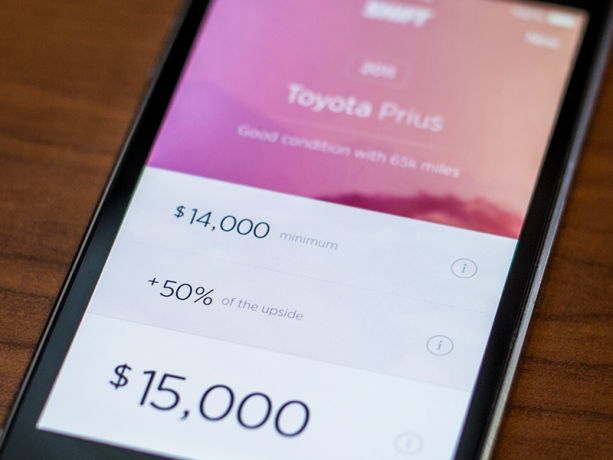
A számok a reflektorfénybe

Felhasználói beállítások egyre irányába tolódik el egyszerű interfész. Ezért fontos információt közölni kell az előtérbe: a számok látszanak (ismét növeli a betűméretet és a világos színek), annak érdekében, hogy vonzza a közönség figyelmét.
A továbbfejlesztett betűtípus és a gazdag színeket, könnyebb felhívni a figyelmet, hogy egy adott területen nem tolakodó további parancsokat és karakternél. A felhasználó gyorsan kap információt révén kényelmes elhelyezkedést és egyszerű navigáció.
Mikrointeraktiv

Mikrointeraktiv - kis elemek, mint például animáció, amely úgy tűnik, attól függően, hogy használat módja. Az ilyen forgatókönyvek különböző helyzetekben lehetnek szabványos művelet, pop-up üzenetek a képernyőn, az elemek, amelyek reagálnak a gomb megnyomásával.
Mikrointeraktiv használt, mint egy jel a felhasználó számára végzett minden műveletet. Például a beállításokat maguknak, és segít neki, hogy a pop-up segítségével üzenetet. Alkalmazások, hogy az interaktív jól megállapított, könnyen használható, szórakoztató és felhasználóbarát emlékezett jobb.
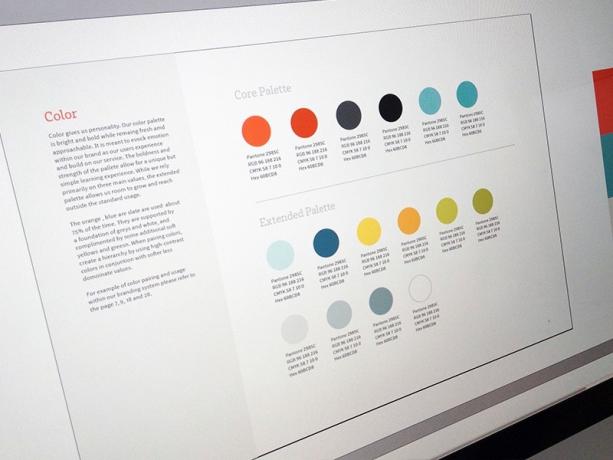
Kis színpaletta

Miután válogatás nélküli szaporítása egy repülőgép tervezési 2013-ban, amikor minden ihletett egyértelmű és egyszerű design, beleértve az egyszerű színséma divatban. Ma mind a tervezők, mind a felhasználók inkább egy kis színek száma.
Színek ki kell emelni a teljes hangulat, hogy irányítsák a felhasználó figyelmét, ahol szükség van a kapcsolat létrehozására a márka. Egy kis színek számát könnyebben tükrözik a vállalati identitás. Ezen felül, a felhasználók, mint ez az esztétikai, mert figyelem nem szétszórt, mint abban az esetben segítségével a különböző árnyalatú, és így könnyebb megtalálni funkciói és navigáljon a patak információkat.
Többrétegű interfész

interfészek Ajánlott korábbi skeuomorph elveket. Azt feltételezték, hogy a kialakítása követi az alakja valós objektumok (mint például a naptár a számítógép nézett ki, mint egy asztali naptár papír, az összes ikon végezzük 3D). Most - a népszerűsége lapos kialakítás - látható visszavonását ezt az elvet az útszélen, mint a lehetőséget, hogy képviselje mélység más módon. Főként - rétegek használatával. Ez segít, hogy hozzon létre egyfajta mélységet és méretű, hogy hozzon létre egy kézzelfogható tárgyat.
A lapos tervezés kockáztatja, hogy „túl lapos”, és a vonal vékony: a felhasználó navigálni egy lapos alkalmazása és használni, ha azt körülvevő 3D? Van megoldás - rétegeket. Rétegek segítségével elő egy tárgy a másikra, hogy kapcsolatokat építsenek be az elemek és emelje ki a legfontosabb.
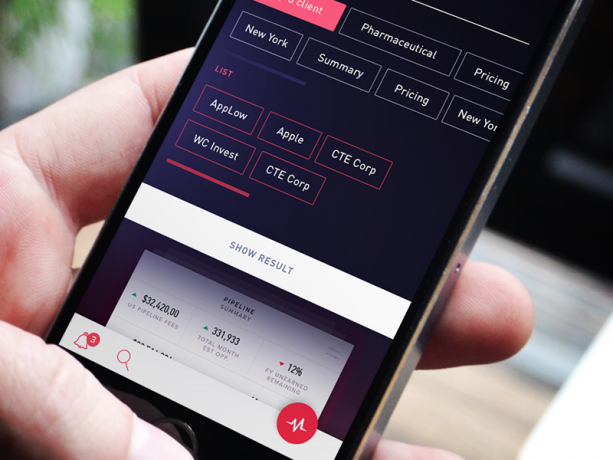
áttetsző gombok

Átlátszó gomb - a gomb nélkül a kitöltés színe, a határai, amelyek jelezték nagyon finom szélütés. Ebben az esetben, csak az egyszerű formákat alkalmazunk: téglalap vagy négyzet alakú, egyenes vagy lekerekített sarkokkal. Szöveg gombok egy ilyen egyszerű és minimalista.
Áttetsző gombok vonzza a felhasználó figyelmét, miközben letisztult, nem feltűnő, és modern megjelenés. Ezen kívül lehetőség van, hogy építsenek egy hierarchiát, ha használja többféle gomb. Így az áttetsző gombok kell mutatni, hogy a kiegészítő funkciók vagy közepes hatástartamú és néhány árnyékok alkalmazzák, a felhasználó könnyen tudja olvasni a hierarchikus viszony.
gesztusok

Bevezetésével az érzékelők és giroszkóp felhasználói eszközök egyre intelligensebb mozgás. Az emberi interakció az eszköz tette lehetővé nemcsak útján csapok, de az igazi jele.
Az emberek ösztönösen értik, hogy a készülék reagál gesztus. Ha megkérdezzük a felhasználót (nem számít, hogy mi az a szex vagy a kor), hogyan lehet eltávolítani egy elemet, akkor csak az egyik mozgás smahnot meg a képernyőn. A növekvő tapasztalata a felhasználó rákattint a gombra, és kevésbé a görgetést. Módszerek kölcsönhatás a készüléket egyre inkább interaktív, és a képernyő alakul valami több, mint egy terület kattintással.
mozgás

Köszönhetően a technológiai újításokat a tervezők képesek voltak irányítani a mozgását, a rétegek stílusokat. Mozgó design elemek számos formát ölthet, beleértve az átmeneteket, animáció, és még textúrák, hogy utánozzák a 3D-mélységet. Tagjai megtanulták, hogy mindent mozgásba megkérdezése nélkül a tervezők vagy a fejlesztők. Ezek átalakítja saját tartalmat, módosíthatja elemek, tárgyak, adatok, gyorsan olvassa a legfontosabb.
A mozgás magára vonta a figyelmet. De fontos, hogy megértsük, hogy segítséget nyújt a felhasználó, és elvonja a figyelmét. És a mozgás kell tudni, mikor kell abbahagyni. De általában a vizuális megnyilvánulása a válasz gyakran növeli megközelíthető, mivel a wow faktor.
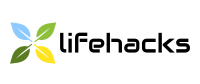
Rövid használati forgatókönyvek

A felhasználók már nem kell érteni a bonyolult szerkezete oldalakon. Designer létrehoz egy oldalt, amelyen, mint szükséges, vannak további elemekkel. Ez a megoldás segít menteni időt és erőfeszítést igényel. Például, az űrlap automatikusan megjelenik, vagy kiderül, ha a felhasználó eléri egy adott területen, és eltűnik, amikor mozog a másikra.
Smartphone felhasználók szeretik, ha minden könnyen és egyszerűen alkalmazható. Az egész tervezési tapasztalat elkötelezett annak biztosítása mellett, hogy minimalizálja a felhasználó energiát és növeli a sebességet választ, így a szkriptek és rövidebb lett.
Tervezési szabványok - a legjobb megoldás

Tervezési szabványok - a folyamat alkotó vizuális nyelv a kezdeti tervezési fázisban. Meghatározott osztható: a szín, az ikonok, a teljes bemutatása az anyag.
Szabványok meghatározását segít létrehozni egy logikus és következetes terméket anélkül mismatch különböző platformokon. Ez lehetővé teszi, hogy csökkentsék nullára hibák lehetőségét az a projekt végrehajtásához, és könnyebb a jövőben változni.
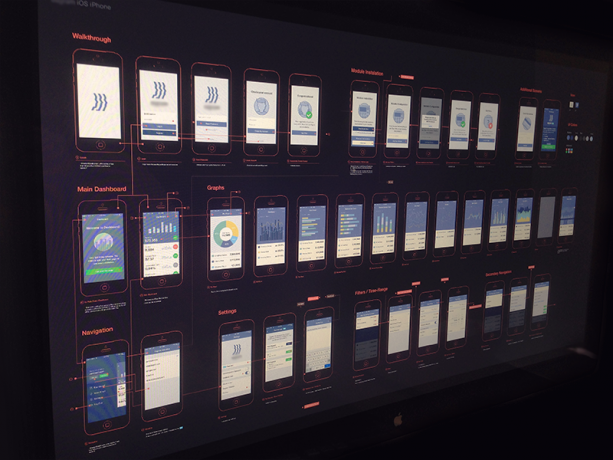
prototípus

Prototípus - ez előkészítő munka egy korai változatát a terméket. Segítségével prototípusok, hogy funkcionális design, megjósolni a lehetséges változásokat, és reagálnak a felhasználók kérései időveszteség nélkül, és arra kényszeríti a tervező.
Létrehozása megfizethető kísérleti megoldások - prototípusokat, amelyek minőségileg dolgozzanak ki a legfontosabb elemei a projektben: a legfontosabb jellemzőit és műszaki követelményeknek. Ez segít az időráfordítás és a források, hogy megtanulják a tapasztalat, és hogy jobban kezeljék a termék létrehozásának folyamatát.