10 tipp, hogy hogyan lehet egy honlapot a te dolgod
Munkája / / December 26, 2019
1. Hogy egy tisztességes mobilwebhelyet


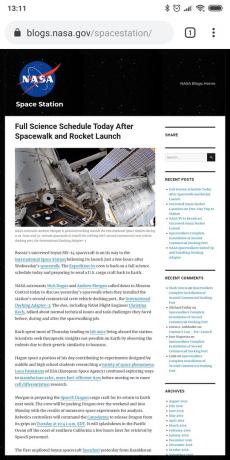
Bal - olvasható a cikkben egy mobil formában. Jobb - a kísérlet, hogy nyissa meg a desktop változata az oldalon a mobil böngészőben.
a statisztikák szerintAhogy várható (a számos tanulmány és mobil eCommerce statisztika), a mobil forgalom lett csak annyira gyakori, mint az asztali forgalomÖsszegyűjtötte OuterBox, több mint 79% -a felhasználók az oldalon, és vásárolhatnak a mobileszközökről, hanem az asztalról. Ugyanakkor a 84% nehézségeik vásárolni a mobil változata, és 40% -a kapott negatív felhasználói tapasztalatokat, menjen versenytársak források.
Ez nagyon bosszantó, ha egy látogató megnyitja a mobil oldalon, és úgy néz ki, a rossz és a futás. A felhasználó nem valószínű, hogy kell kezelni a nehézségeket, többször nyomja meg a gombot, vagy vándorol a unintuitive felület - ez könnyebben megy a másik oldalon.
Chris Lucas, marketing alelnök Formstack57% az Internet-felhasználók megkérdezett azt mondják, nem ajánlom, hogy barátok márka egy csúnya, vagy kényelmetlen weboldal a mobil eszközök.
Még rosszabb, ha felnyitjuk a cég honlapján az okostelefonon, és láthatjuk, hogy a mobil változat nem rendelkezik. Nagyítás és ki az ujjaival a teljes verzió a böngésző semmit, hogy ki, csak vadul.
Justin Smith, vezérigazgató OuterBoxStatisztikailag a valószínűsége, hogy az ügyfelek kommunikáljanak a tabletta vagy okostelefon, mint az asztali számítógépet. Mobile válogatós látogatók, és ne habozzon, menjen egy versenytárs, ha a webhely fog nekik a legkisebb fejfájás.
Úgyhogy győződjön meg róla az oldalon van egy jó változata a mobil eszközök, vagy akár egyedi alkalmazás. Meg kell megtervezni, hogy ösztönösen alkalmazkodni bármilyen eszközt. Győződjön meg arról, hogy az összes gomb és elemeket az oldalon, hogy kölcsönhatásba kényelmesen ujjaival.
2. Felér egy emlékezetes nevet
Egyszerű, tiszta, megjegyezhető domain név nagyon fontos az Ön weboldalán. Akkor boldog, hogy menjen lifehacker.ru. De azt olvassa honlapunkat, ha ez volt az úgynevezett lifexaker123.ru? Azt hiszem, ez nem valószínű.
Gary Millin, vezérigazgató WorldAccelerator.comA helyes tartomány a kezében egy tapasztalt csapat növeli a hitelességét az üzleti partnerek és ügyfelek, növekszik hatékonyságának egyedi konverziók és a beruházások megtérülése, valamint csökkenti a vírusos költségek Marketing.
Keresse utasok és jó hangzású neve nem könnyű, de meg kell próbálni. Ne feledje, hogy ez rövidebb, annál jobb, mert könnyebb megjegyezni és begépelni a címsorba. A legismertebb helyek a világon - a Google, a Facebook, Twitter, Instagram. Mi egyesíti őket? Ez így van, nevük könnyű tartani a memóriában és nyomtatás. És mégis fontos, hogy a neve legyen könnyű mondani hangosan.
Google a szót ezen keresztül régen vált ige „a google”. De a „Yandex” van egy ilyen szép hangzás nem dicsekedni - nem mondják, hogy „poyandeksi”?
Hibák elkerülése helyesírást. Persze, vannak bizonyos helyek, hogy szándékosan hibásan írt nevek, mint a Flickr és a Tumblr, de csak akkor fogadható el, hogy nagy cégek. Ha bármilyen autóalkatrész boltba, az ilyen hibák a nevét a helyszínen fog nevetségessé.
tanul🧐
- Hogyan lehet regisztrálni egy domain: részletes útmutató
3. Hagyja, hogy a helyszínen cselekvésre szólít

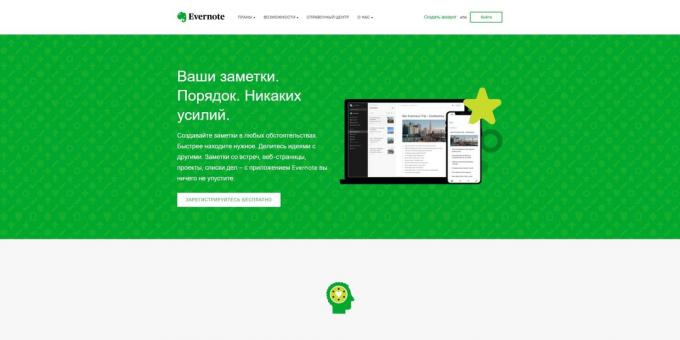
Megnyitásakor Dropbox vagy Evernote - és azonnal nyomja meg a „Download” gombra. Gyere Instagram - és kattintson a gombra „Regisztráció”. Nem kell semmit nézni, vagy gondolni sokáig. Miért? Mivel ezek a helyek hatékony cselekvésre való felhívást annak CTA-elemekkel.
Call to Action (CTA), vagy a "cselekvésre" - olyan elem, amely arra kényszeríti a felhasználót, hogy kihasználják a szolgáltatásokat. Például, ez tetszik gomb „Feliratkozás”, „Download”, „Order” vagy a „Vásárlás”.
Néha megy a site furcsa, nem egy CTA-elem, és nem értik, mi az élet kínál. Ahhoz, hogy a szolgáltatást? Eladni egy terméket? Feliratkozás hírlevél? Mit csinálnak?
Helyezzük a gombok közvetlenül a honlapon, hogy a látogatók nem kell messzire őket. Egyszerűen és világosan magyarázza el a látogató, hogy mi fog történni, ha rákattint a CTA-elem.
Ha létrehozott egy hűvös online szolgáltatás - akár lehetséges lesz, hogy hozzon létre egy kattintással rögtön a letöltési oldalon. Ha megadja lakatos szolgáltatásokat -, hogy a gombot „Call Wizard” közvetlenül a felhasználó szeme elé. Nem kell elrejteni elemei a CTA-oldal aljára, mert nem minden látogató a beteg elég lapozáshoz, amíg a végén.
4. Legyen könnyű navigálni

Az információhoz való hozzáférés, a szolgáltatások és a vásárlások egyszerűnek kell lennie. Ideális esetben a felhasználónak nem kell gondolni, hogyan lehet megtalálni valamit a webhelyen.
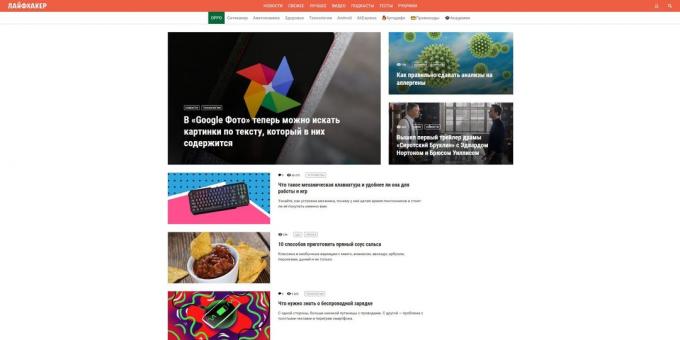
Az biztos látni fogja, hogy a legtöbb honlapok szabott egy hasonló mintát. Például egy keresés gombot, a regisztráció és bejelentkezés mindig a jobb felső sarokban. Válthatunk a fő oldalon információkat használja a lapok tetején. És a szociális hálózatok gombok és információkat a cég kerül az alján. Ne feltalálni a kereket, mert ha a webhely felhasználói ösztönösen úgy tűnik, érthetetlen, elhagyja azt.
Dan Veltri, társalapítója és igazgatója Termék Weebly.Helyezzük a webhely navigációs menü tetején legfeljebb öt lapot. Ezeket meg kell világosan szervezett és világosan elemzi. Add site kereső a jobb felső sarokban, így a felhasználók gyorsan megtalálja a megfelelőt.
És ne felejtsük el, hogy a felhasználó a lehetőséget, hogy bármikor visszatér a fő oldalt az oldal, és ezáltal elkerülhető a fárasztó klatsat böngésző „Vissza” gombot.
5. Tartsa a honlap naprakész
Először is, még ha ez egy kicsit furcsán hangzik, az aktuális oldal bizalommal lelkileg. Leszel a szolgáltatás vagy alkalmazás, amely utoljára frissítve 2016-ban, és akkor keres valami újabb? Ha a legfrissebb híreket kelt tavaly, van egy gondolat, hogy már lezárták. És másodszor, irreleváns információ kerül a fogyasztók körében. És ismét, az aláássa a hitelességét az üzlet.
Ezért rendszeresen frissíti a tartalmat a webhelyen. A megjelenése új tartalom arra ösztönzi a felhasználókat, hogy menjen át újra és újra. Fix hibás linkeket - ez szükséges a legjobb átalakítása látogatók. Ügyeljen arra, hogy a felhasználók csak a releváns információk (hírek, kedvezmények, az árak az áruk, elérhetőség) - különben a benyomásom, hogy Ön vagy gondatlan, vagy megpróbálja becsapni őket.
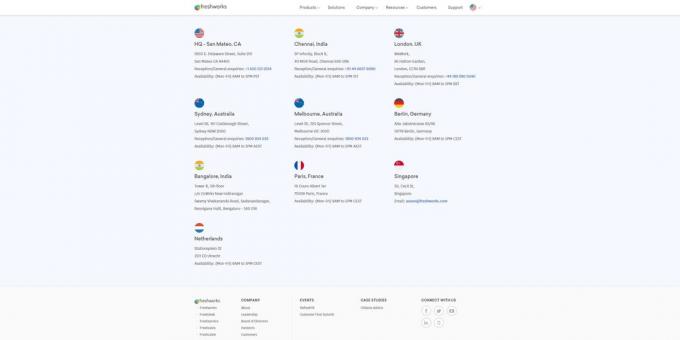
6. Hely elérhetőségét egy feltűnő

Ennek két oka van. Először is, ha az üzleti függ-e vagy sem az emberek képesek lesznek Önnel a kapcsolatot (például, hívja az értékesítési osztály), unintuitive helyét az elérhetőségét akkor megfosztja az ügyfelet. Másodszor, a felhasználók fogják tekinteni, mint egy hely nélküli elérhetőségét kétséges: aligha tekintélyes cég elrejti az információt.
David Brown, vezérigazgató Web.comÖn elérhetőségét jól látható módon kell, hogy a felhasználóknak ne kelljen hosszú ideig keresi a telefonszámát vagy e-mail címét.
Ha ön használ kommunikálni az ügyfelekkel és a szociális hálózatok (és akkor kell használni őket!), Ügyeljen arra, hogy az ikonok a linkeket őket a fejléc vagy lábléc, ahol könnyen megtalálhatók. Mark ikonok, például itt.
7. Kerülni kell a helyesírási hibákat és
Ochepyatki néha előfordul, ez igaz. De ahhoz, hogy az üzleti komolyan kell venni, a szöveget az oldalon legyen nyelvtanilag helyes. Mindenféle bogarak megijeszteni a látogatók, így a vállalkozás nem tekinthető megbízható. Végtére is, hogyan tud megbirkózni az üzleti, ha nem tudja kezelni a helyesírás?
Jeffrey Gitomer, amerikai szerző és az üzleti coachA nyelvtan - tükrözi a képet. Jó vagy rossz, akkor fog a megfelelő benyomást. Szerencsére, akkor irányítani.
Gondosan ellenőrizze és lektorált szövegeket. Literacy - ez a higiénia. Lehet, hogy egy zseni üzletember a világon, és megállt az öv Bezos és Zuckerberg. De ha elé állni ügyfelek és partnerek egy piszkos fej és piszkos cipő, a tehetségét nem valószínű, hogy értékelni.
8. Hogy a webhely könnyen


website design - ez szinte az arca a te dolgod. A kutatások szerintHogyan emberek értékelik a webhely hitelességét? szakértői Stanford, 75% -a felhasználók bevezetésre kerül a szilárdságát és fontosságát a vállalat csak az alapján a megjelenése a honlapján. És az a tény, hogy meghatározza egy pillanat alatt, jó design, akár nem, az emberek hagyjákFigyelem webes tervezők: van 50 ms, hogy egy jó első benyomást! mindössze 50 milliszekundum! És az első benyomásTúl szép, hogy rossz: Kedvező termék várakozások növeljék szubjektív használhatóság alapján majd minden jövőbeli várakozásokat a cég.
Ön tud nyújtani, mint a magas színvonalú szolgáltatások, de ha van egy oldal, „származik az 2000-es években, hogy” használja őket lesz csak a barátaid. Hogy a design egyszerű, tiszta és elegáns. Lépést tartani a modern trendeket - a honlapjára lépést kell tartania az idővel.
Travis Moore, grafikusJelenleg a fő trendek a design - sík és a minimalizmus. Epoch vyrviglaznyh színátmenetek és árnyékok a múltban. És ne feledd: a kevesebb szín - így jobb. De meg kell választani azokat figyelmesen.
Emellett oldalak egyszerű design betöltött gyorsabb, mint azok, amelyek elárasztották az idegen elemeket. A sebesség most látsz, az is nagyon fontos szempont.
9. Hagyja, hogy a helyszínen gyors lesz
Egy tanulmány szerintMobile betöltési ideje és felhasználói elhagyási SOASTA cégek 53% -a mobil felhasználók zárja be a helyszínen, nem várva teljes terhelhetőség, ha tartott több mint 3 másodpercig. Ezen kívül 83% -a mondta, hogy lassú oldalak alkotnak negatív benyomást a márka vagy a vállalat. A 28% megy a versenytárs, ha egy weboldal letöltése vett túl sok időt.
Hagyd, hogy a helyszíni munkák megfelelő sebességgel. Optimalizálja videók és képek így süllyedt gyorsan, még a mobil internet eszközök.
Asad Ali, marketing GO-öböl47% -a felhasználók elvárHogy az átlagos rakodási hely tart maximum 2 másodpercig.
És ne szólj reklám: amint azt a jelentés SOASTA, a legtöbb helyen vizsgálták majdnem fele boot idő rajz bannerek. A felhasználók nem szeretik a reklám, valamint a hosszú várakozás.
10. Hozza létre saját 404 oldal
Technikai hibák történnek egyáltalán. De a jelenléte a webhely mely saját oldalain jelentések hiba azt a benyomást kelti, hogy a vállalat és aktívan figyeli a problémát megoldja azt.
Elismerve a hibát, akkor segít növelni a felhasználói bizalom és rávenni, hogy úgy érzi, hogy ő belebotlottam a helyszínen nem működött. Üres fehér képernyő néhány technikai feliratokat utaló gondatlan.




Hozzon létre egy oldalt egy hibaüzenetet kisimítja a negatív felhasználói élményt. Tedd rá linkeket cikkeket, amelyek érdeklik őt, vagy a népszerű termékek a hiányzó, és így tovább.
lásd még🌐
- Remete - hozzon létre egy mobil alkalmazás minden weboldal saját kezűleg
- Miért webhely senki sem jön, és hogyan kell megjavítani
- 8 tervezők területek, amelyek kezelni az egyes